Update: Modules have been updated to the latest versions as of 20 April 2009, version numbers are in brackets after the links above.
Installation
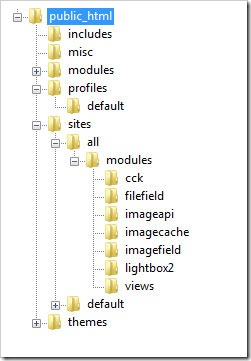
Install Drupal as you normally would and extract each of the modules to the /sites/all/modules directory. You should have a directory structure like the following:
When logged in go to /admin/build/modules and enable the following modules:
- Content
- Filefield
- Imagefield
- ImageAPI
- ImageAPI GD2 (unless your server is configured for Imagemagick, then enable the ImageMagick module instead)
- ImageCache
- ImageCache UI
- Lightbox
- Views
- Views UI
Once you have ticked the modules, press Save configuration.
Imagecache
We need to create 2 presets for our images, one will be a thumbnail to show in the gallery and a second to show within the lightbox.
Navigate to /admin/build/imagecache and click Add new preset.
Set the preset Namespace to thumbnail. Click Add Scale and Crop, set the width to 180 and the height to 120.
Then create a new imagecache preset with the name lightbox. This time select Add Scale and set the width to 800 and the height to 600.
CCK Imagefield
First we will set up a new content type for our images which we will call Image. Navigate to /admin/content/types and click Add content type.
Set the name to Image and the type to image. You may enter a description if you wish.
Under Submission form settings, delete the text from the Body field.
Depending on how you want to set up the gallery, you can change the Workflow settings so that images aren’t automatically added but are added to an approval list, for this tutorial we will make all images published, so untick Promoted to frontpage and leave Published ticked.
Under Comment settings, set comments to disabled.
Save the content type.
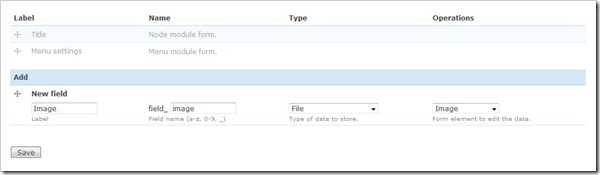
Next to the Image content type click manage fields. In the Add New field area, set the label to Image and the field name to image (to make it field_image), for the Type of data to store, select File then for Form element select Image. Press Save.
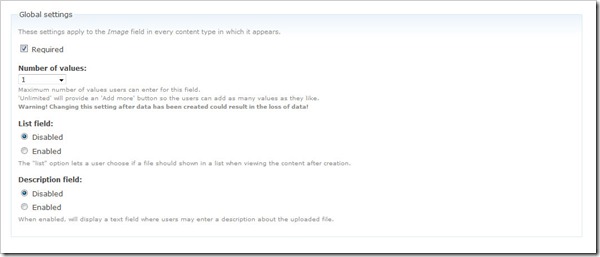
Under Global settings, tick the Required box and set the Number of values to 1. Leave the List field and Description field to Disabled.
Then press the Save field settings button.
Now click the Display fields tab at the top of the page.
Set the Label to Hidden and set both the Teaser and Full node to Lightbox2: thumbnail->lightbox.
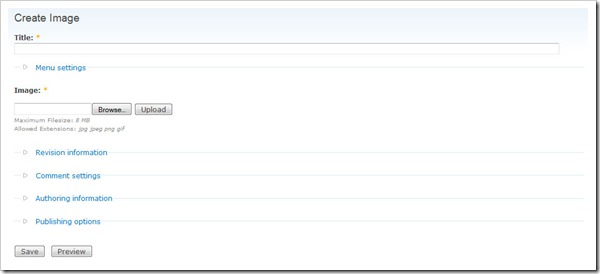
Now under /node/add/image we can add an image to go in to our gallery.
For now create 3 or 4 images.
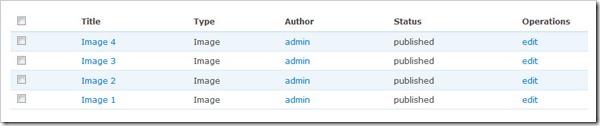
Under /admin/content/node you should now have some nodes.
Now we will set up a view to display these nodes in a gallery.
Views
Navigate to /admin/build/views and click the Add tab at the top of the page. Set the view name to something like gallery. Leave View type set to Node.
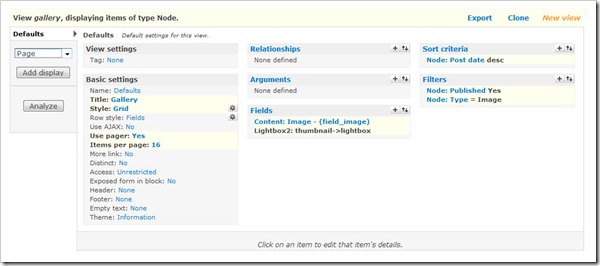
Set the title to Gallery. For Style set to Grid then chose 4 columns and set Alignment to Horizontal.
For Use pager set to Full pager. Then for Items per page, set to a multiple of 4, I am going to use 16 to give us a 4x4 grid of images. If you wish, you can set Use AJAX to Yes to stop the whole page being loaded on the pager.
Add the following Filters:
- Node: Published = On
- Node: Type = Image
Under Fields select Content: Image (field_image). Set Label to None and change Format to Lightbox2: thumbnail->lightbox.
Under Sort criteria you can set this to what you want. I am going to set them to newest first. Select Node: Post date and set to Descending.
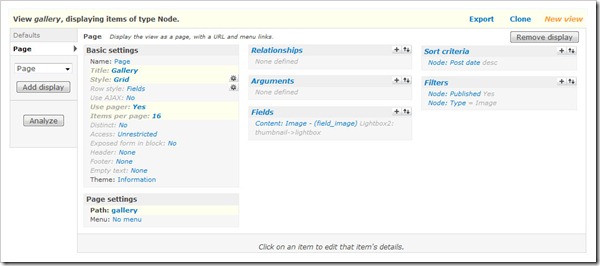
On the left select Page from the drop down and click Add display.
Under Path set to gallery.
Press Save.
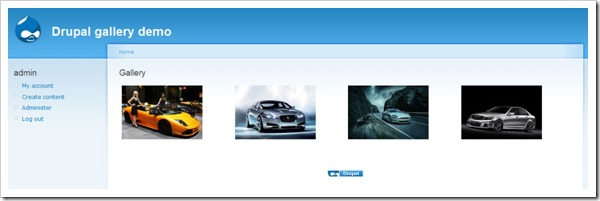
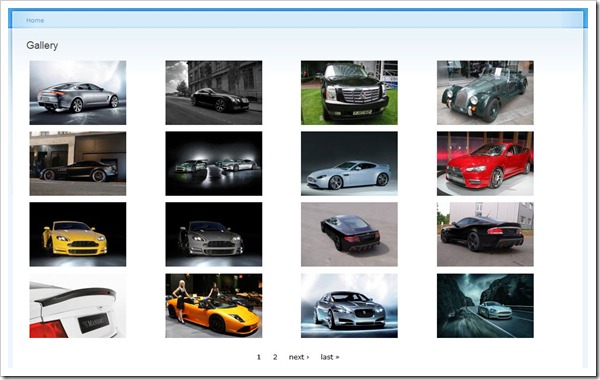
Now if you navigate to /gallery you can see your gallery in action.
Once you upload more than 16 images which we set our Items per page to, a pager will appear.
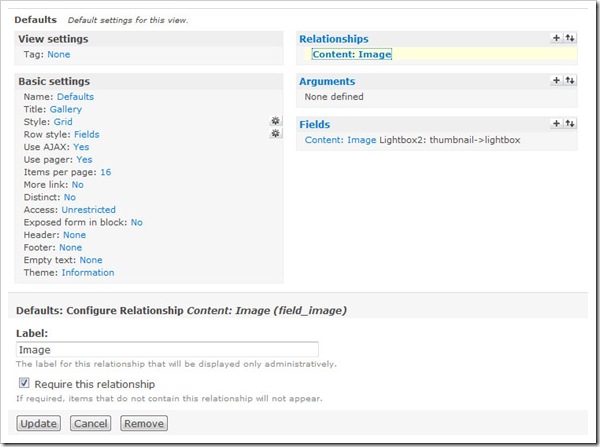
Update: There may be cases where the image isn't uploaded to the image type when a user submits the node add form without uploading the image. This will show up as an empty section within the gallery and the node will be submitted with no image, but Imagefield will not tell the user that this is a problem even if it is a required field.
To stop these empty image types showing in the gallery, you will need to add a relationship for the image and set it to a required relationship. This way the image node will not appear in the gallery unless there is an image attached. You could then set up an additional view to find out which image nodes don't have an image attached.